Все на борт, арбитражная братва! Успех каждой рекламной кампании обусловлен сложным взаимодействием различных факторов, таких как креативные решения, анализ данных по текущим трафикам, понимание целевой аудитории и многое другое. Выделить самый важный из них невозможно. Однако, мы имеем возможность более подробно рассмотреть каждый из этих элементов и максимизировать их эффективность.
Сегодня мы сосредоточимся на важной части этого процесса – лендинге. Оптимизированный лендинг способствует увеличению конверсии в рекламной кампании, помогает клиенту принять решение о покупке, и, конечно же, позволяет арбитражнику получить больше заветного профита.
Чтобы ваш лендинг всегда приносил стабильные результаты и высокие конверсии, вам следует внимательно рассмотреть, какие элементы следует добавить на страницу и как их оформить.
Какие детали должны быть в лендинге, чтобы он конвертил
Мы провели детальный анализ креативов, добившихся высокой конверсии (CR), изучили маркетинговые исследования, а также выслушали мнение опытных веб-специалистов. Затем объединили этот ценный опыт и выделили девять ключевых элементов, способствующих повышению конверсии, при условии правильного их применения.
Изображение продукта и его описание
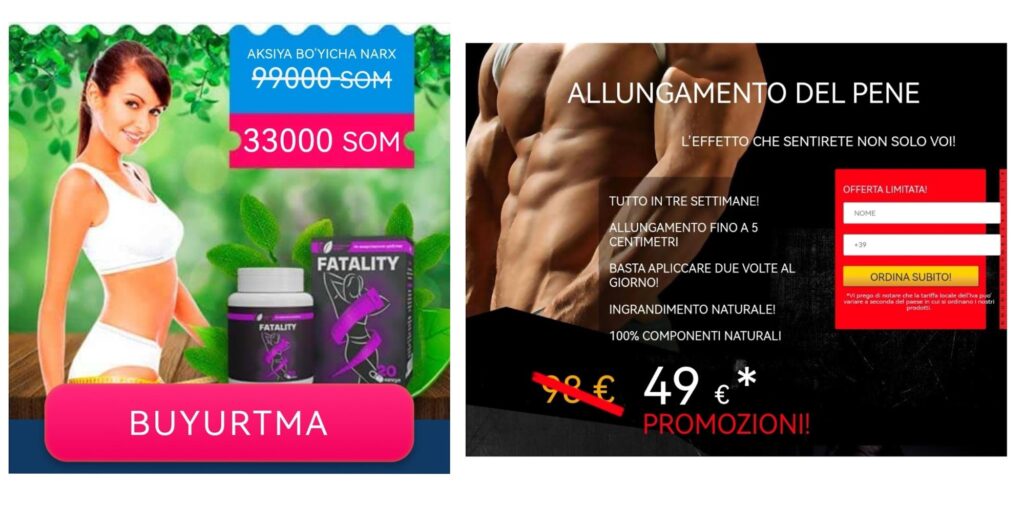
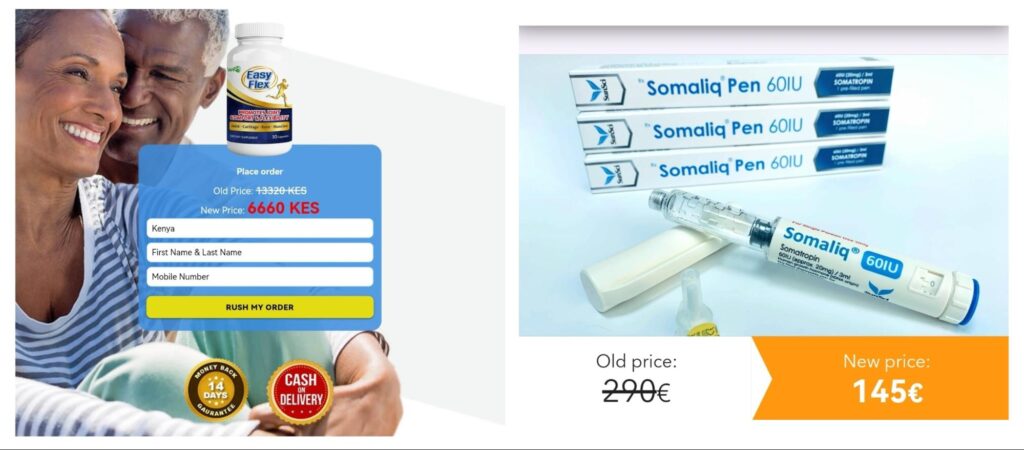
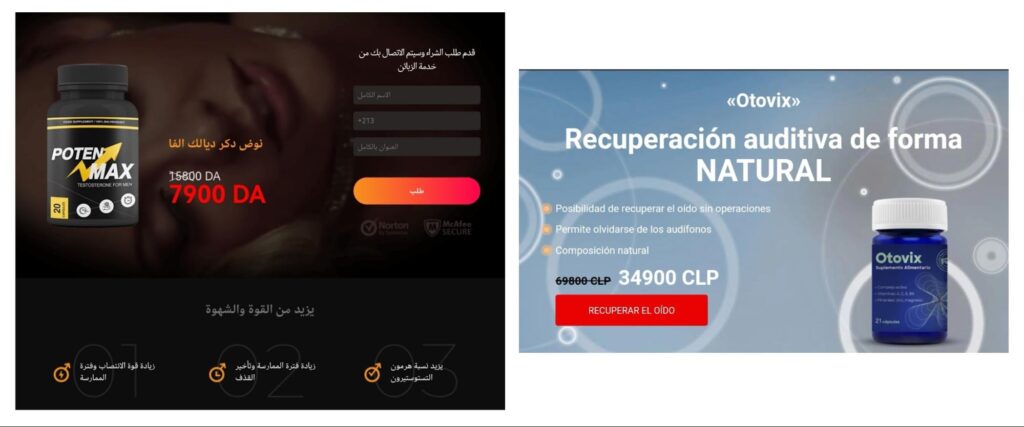
Не все вебмастеры ставят фотографию продукта, его логотип и характеристики в «шапке» лендинга. У арбитражника есть три секунды, чтобы захватить внимание пользователя. Если лид переходит по ссылке и не понимает, что ему предлагают, то он уходит.
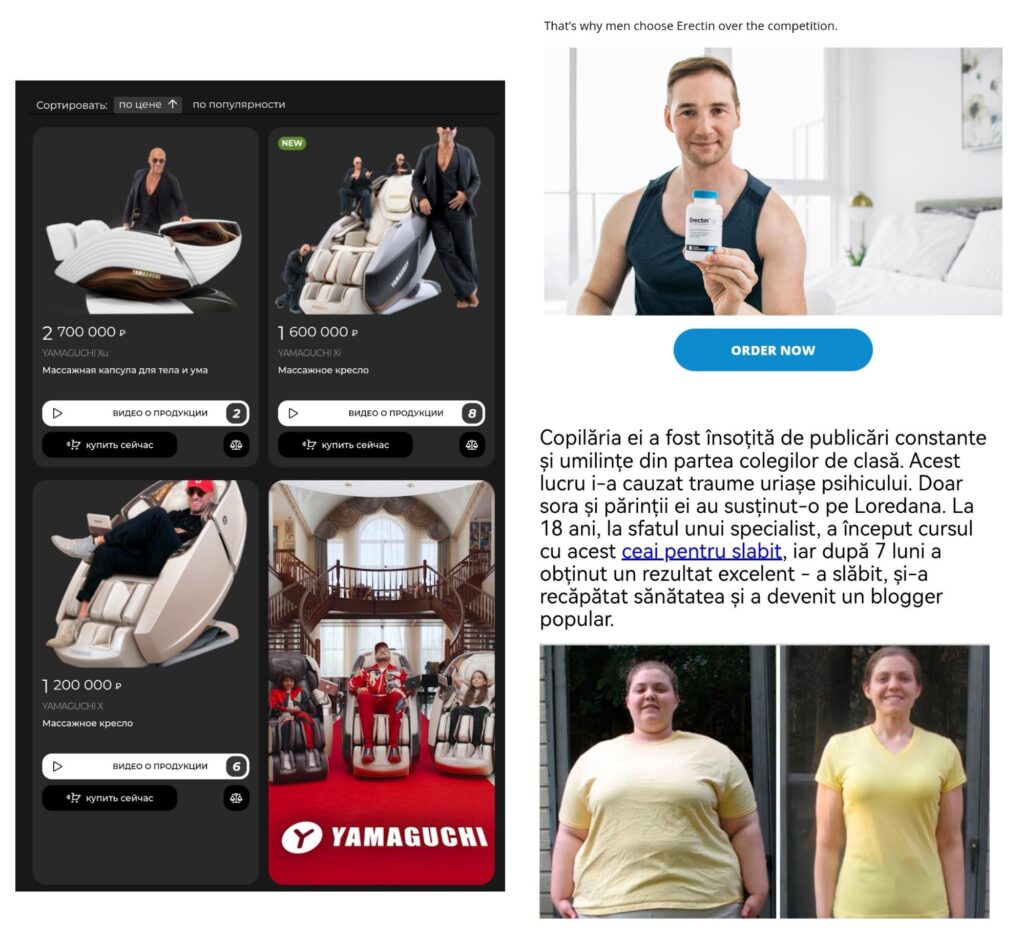
На примере слева есть фотография продукта, но она низкого разрешения. Покупателя, который привык видеть идеальную картинку в рекламе, это оттолкнёт.
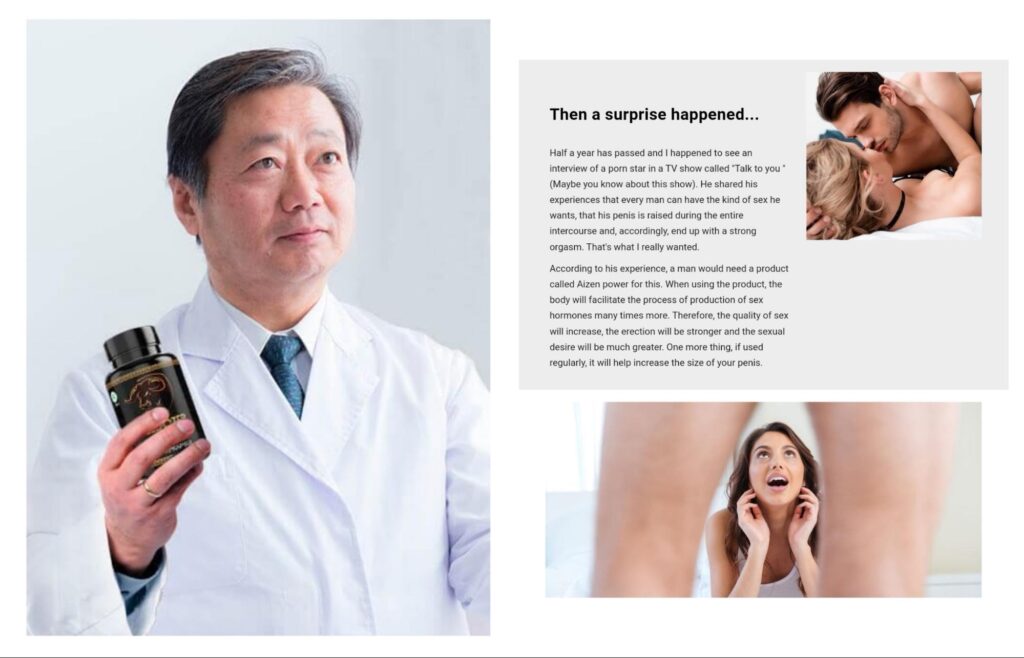
На ленде справа первое и последнее изображение препарата появляется только в конце страницы, когда оно уже никому не интересно.

Ниже мы привели качественные варианты. Продвигаемый товар изображён крупным планом и лид сразу понимает, что это за средство и как его использовать — колоть или глотать.

Эффект дефицита
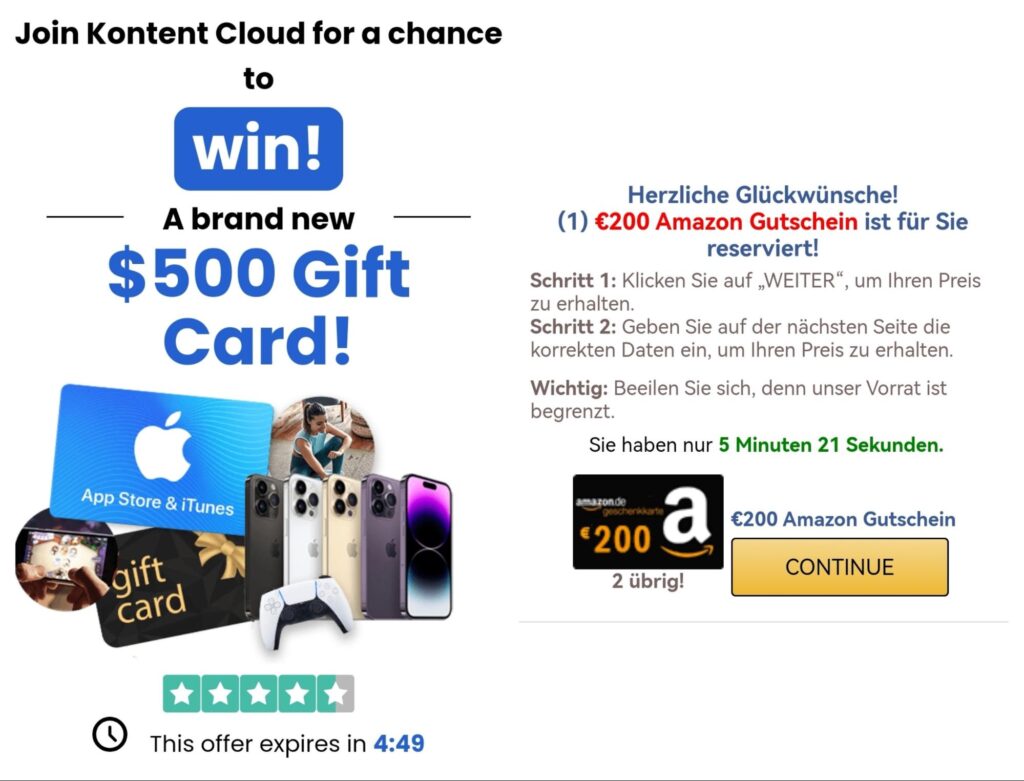
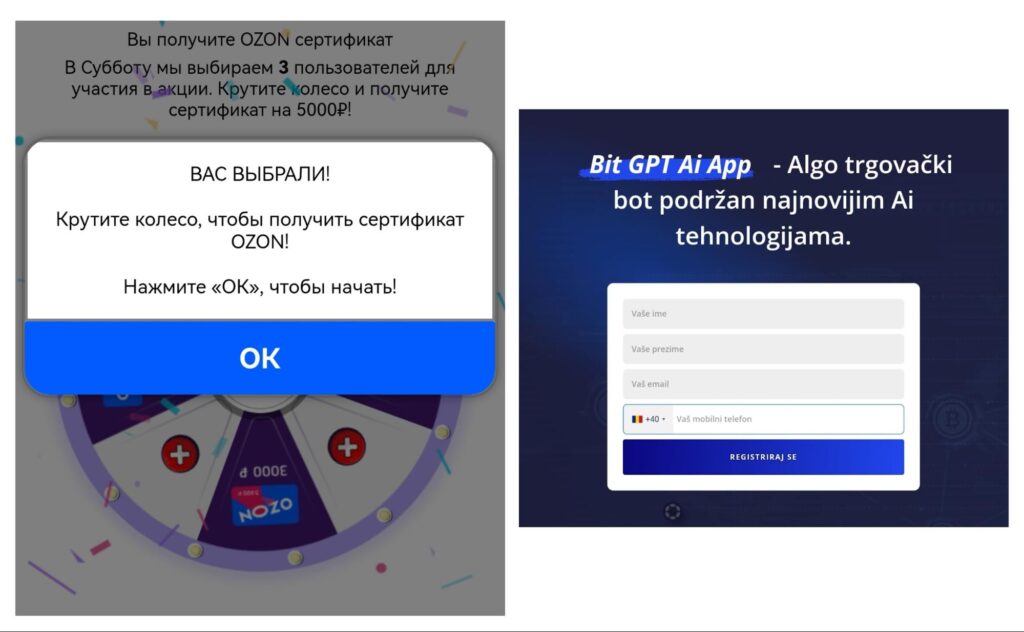
Эта деталь вызывает у пользователя ощущение, что продукт скоро закончится и ему нужно успеть. Особенно часто такой приём используют в нише свипстейков, где победитель должен как можно скорее забрать свой выигрыш.

Этот же элемент вставляют и в рекламу продуктов из других вертикалей, чтобы повышать конверсию. Авторы лендингов ниже этого не сделали, поэтому конверсия страниц вышла практически нулевая.

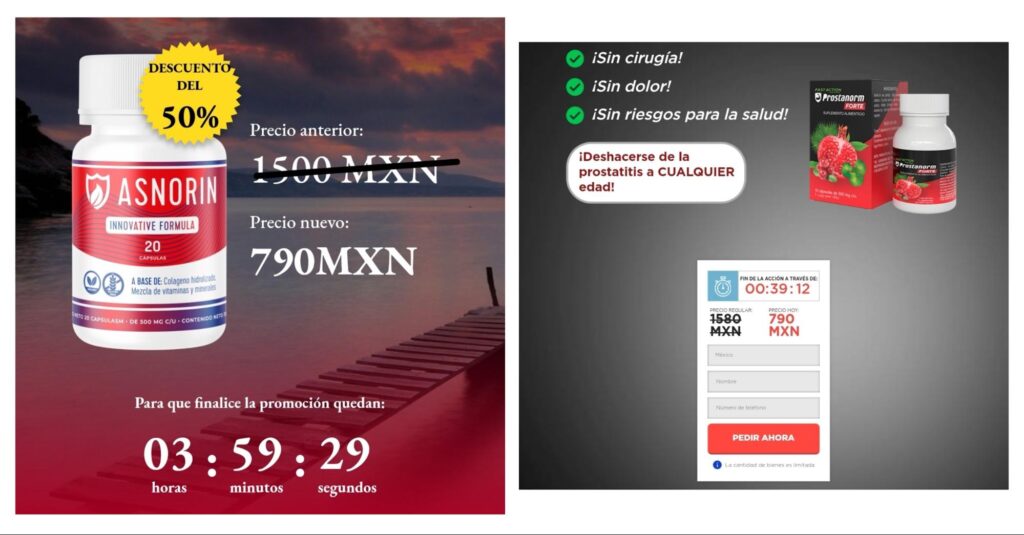
Скидка
Людям нравится, когда для них создают особые условия. Это же касается и скидок на товары. Если веб акцентирует на них внимание, то CR оффера повышается на 10-15% в среднем.
На обоих примерах авторы использовали уже известный вам приём — эффект дефицита. На левом примере арбитражник, заливающий этот оффер, использовал жёлтый цвет скидочного стикера не просто так. Он заливал на Мексику, в которой ценник товаров по акции красят именно в жёлтый.

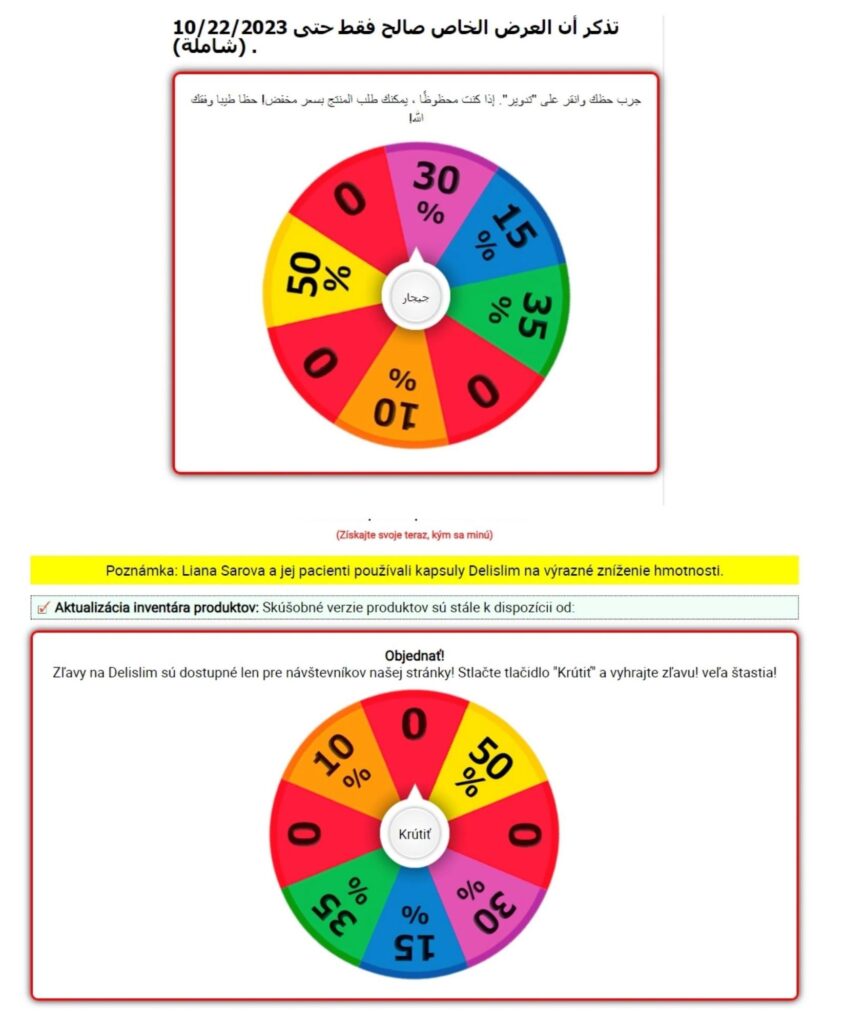
Есть более хитрый приём. Цену снижают не сразу, а перед полем оформления заявки. Пользователю дают шанс выиграть скидку самостоятельно. Причём с первого раза он не получает ничего, но ему, как 100-му посетителю сайта, дают второй шанс. Вот тогда он забирает максимальные -50% к стоимости. Геймификация вместе с индивидуальным подходом также повышают количество заявок.

Ниже пример не самого удачного креатива. Автор вообще не снижал цену, а подал её такой, какая она есть.

Инфографика
Сюда входят графики, статистика и поясняющие изображения — всё, что наглядно покажет особенности оффера.
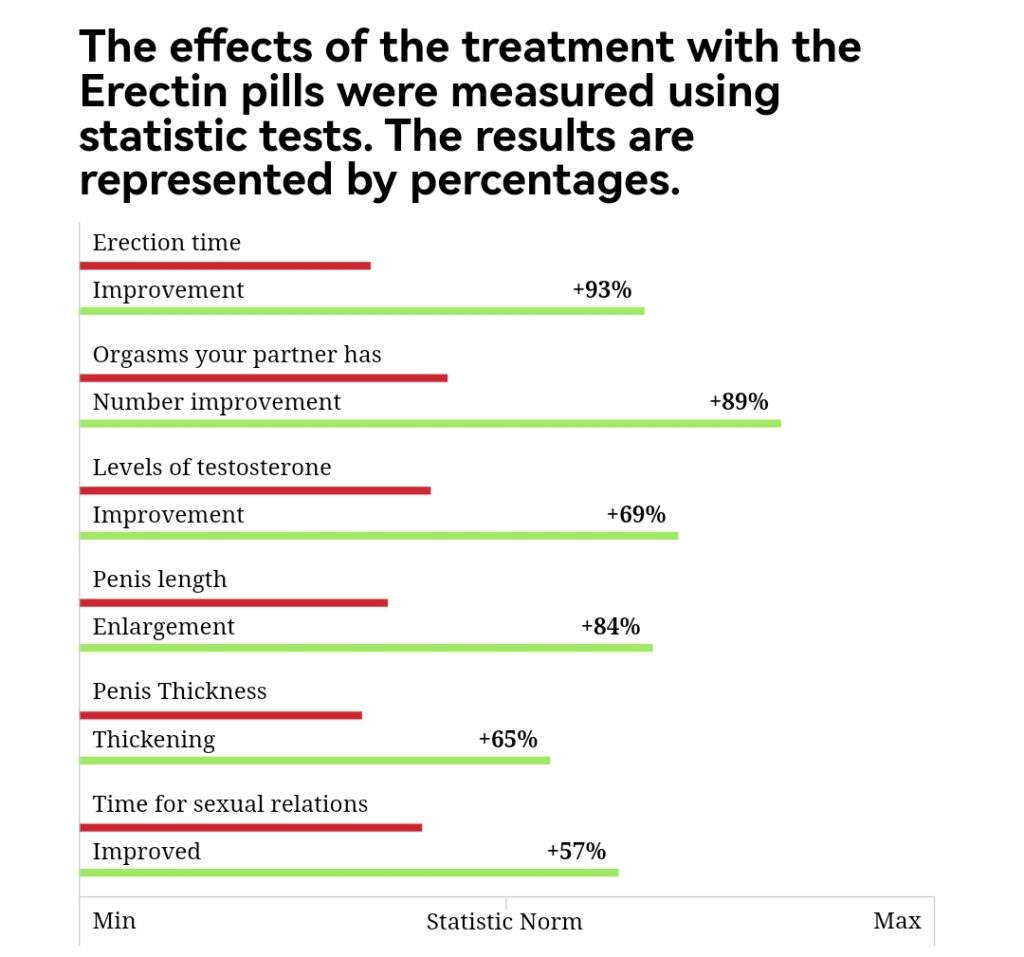
Автор примера ниже использовал шкалы с числовыми значениями, потому что цифры убеждают лучше слов. Особенно если эти цифры сопоставляются, давая читателю самому сделать вывод.

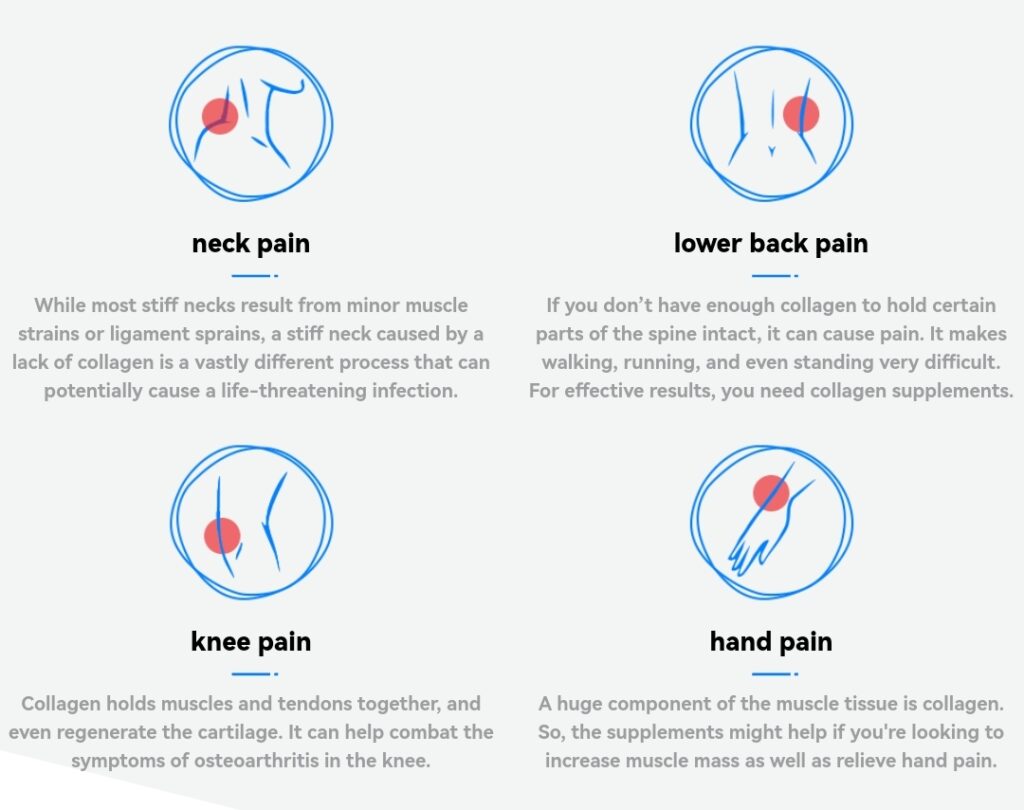
Вот другой пример удачной инфографики: баер изобразил на картинках очаги боли, с которыми сталкивается потенциальная целевая аудитория. Всего четыре картинки заменили 6–8 абзацев описания места неприятных ощущений.

Сделать плохую инфографику тяжело, но можно. Для этого добавьте скучные стоковые фото.

FAQ
Иногда информации, представленной на лендинге, бывает недостаточно для читателя, чтобы однозначно определить, подходит ли предлагаемый продукт ему. Именно поэтому опытные авторы лендингов включают раздел “Вопрос-Ответ” в свой арсенал.
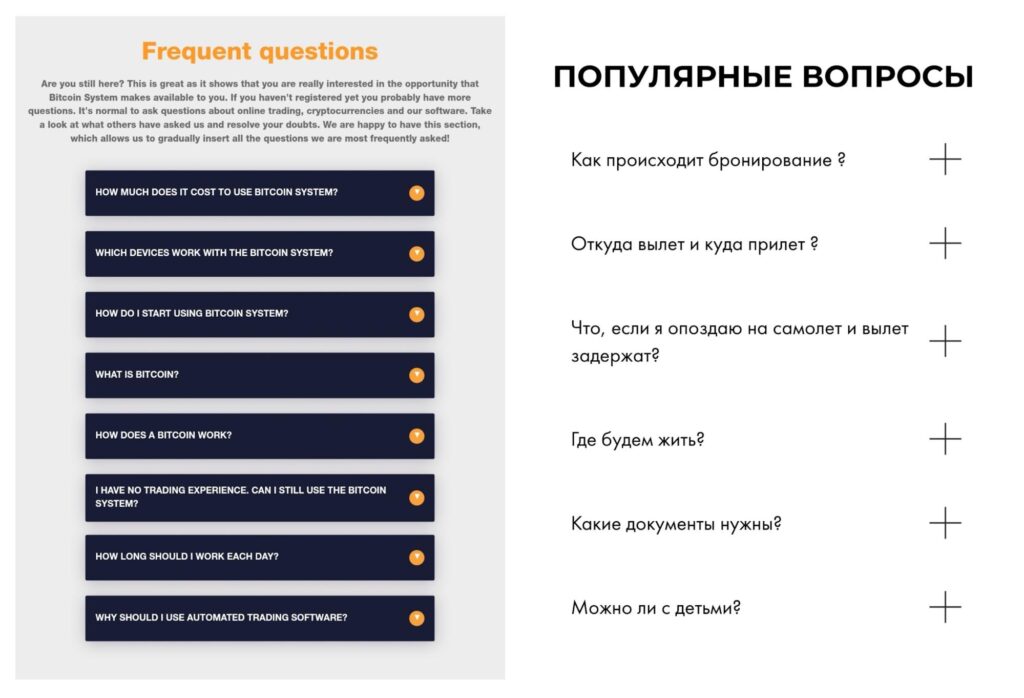
Этот раздел чаще всего находит применение в рекламе дорогостоящих продуктов. Рассмотрим два примера: слева у нас криптобиржа, а справа — экскурсия по Байкалу за 75 000 рублей.

Отзывы
Статистика говорит: более 80% покупателей доверяют онлайн-отзывам других людей относительно незнакомых товаров, как и личным рекомендациям родных и близких. Но этот нюанс нужно использовать с умом, иначе эффект будет противоположный.
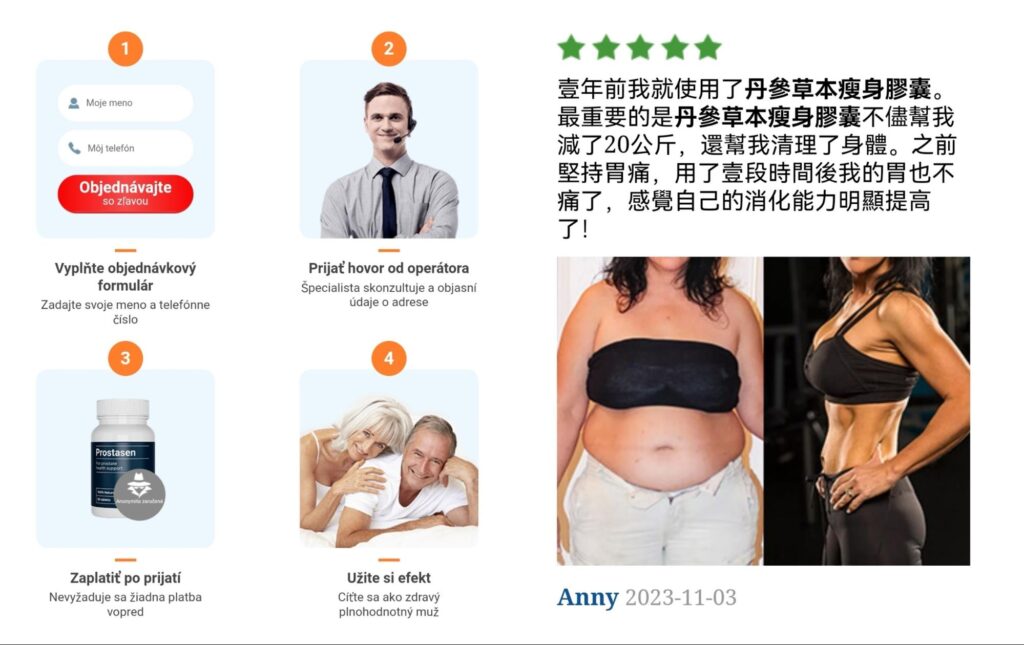
Вот как выглядит образцовые отзывы. Живая фотография, честный текст и ссылки на социальные сети автора комментария.

Обратите внимание, что люди на изображениях должны быть похожи на потенциальную аудиторию. Когда мы отсеивали лендинги, то наткнулись на десяток примеров бездумного использования этого элемента: вебмастер не добавлял фото вообще или вставлял стоковые.

Социальные доказательства
Этот элемент — разновидность отзывов. Но если отзывы пишутся от конкретного лица, то в социальных доказательствах уточнять личность не обязательно. Достаточно создать видимость, что другие люди уже пользуются оффером и они счастливы.

Отличный способ снизить конверсию — загружать картинки, на которых продукт явно приклеен через Photoshop, или использовать стоковые фото.

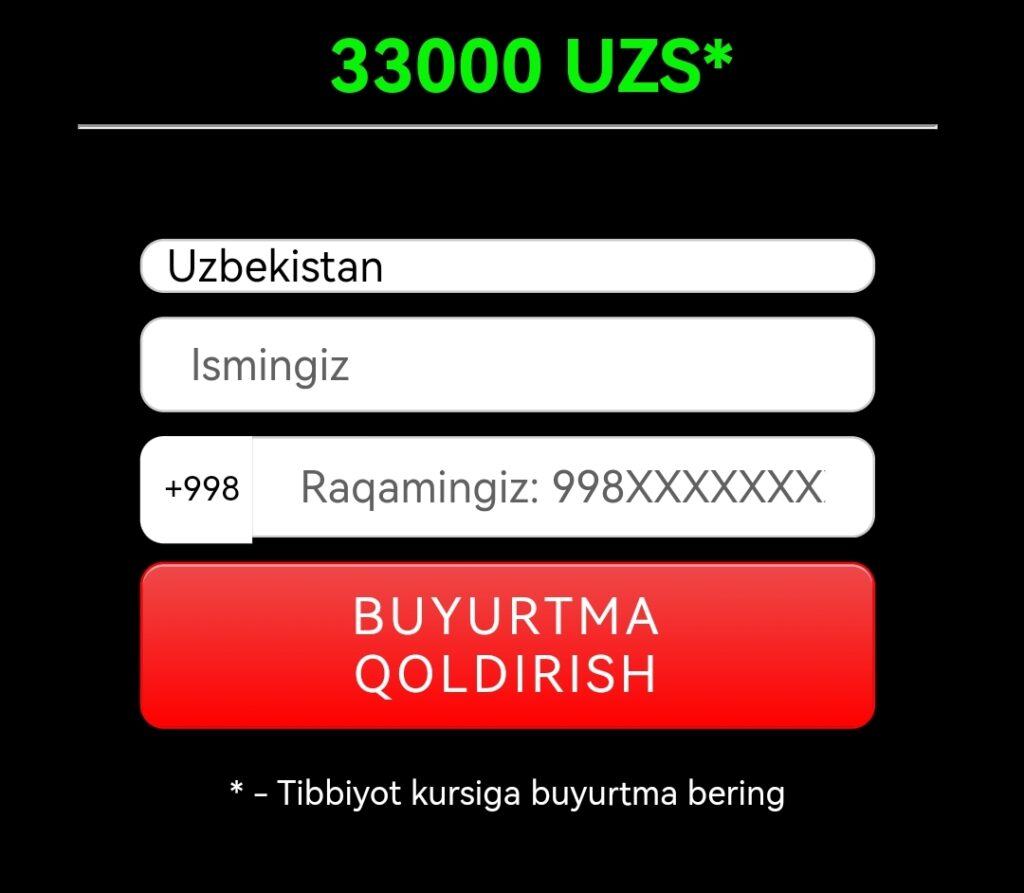
Чёткий CTA
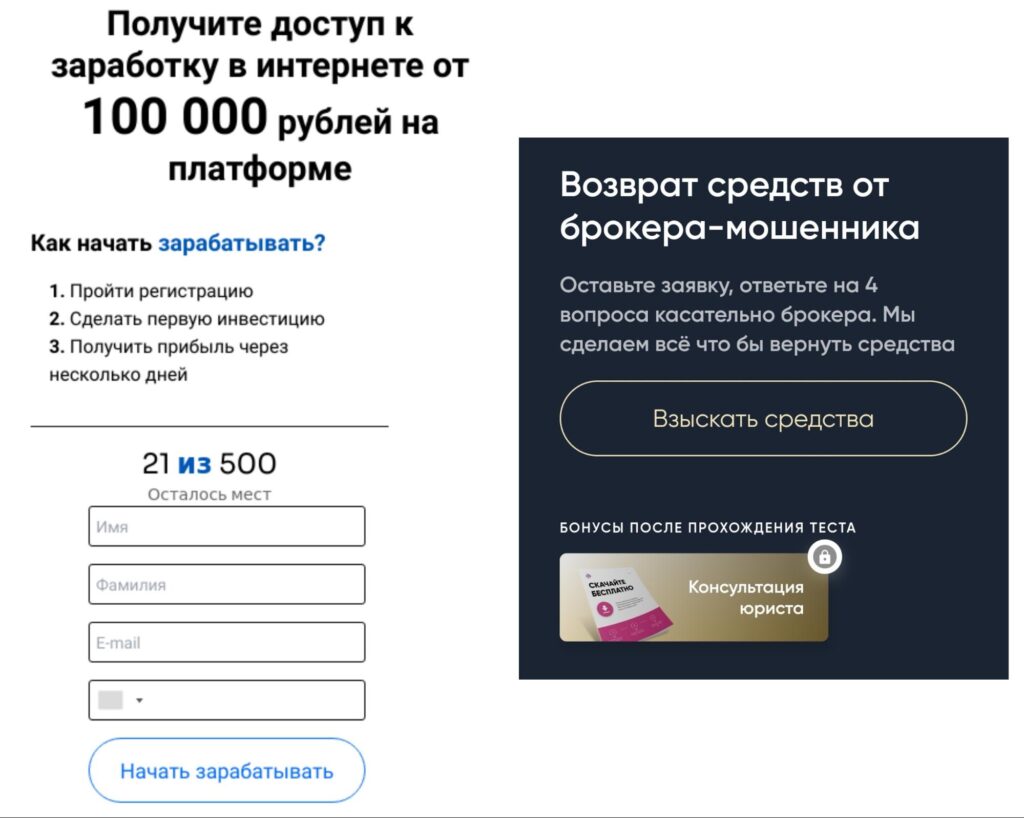
Иногда вебмастер увлекается и думает, что клиент интуитивно понимает содержание оффера. Это не всегда так. Вот как выглядит хороший call-to-action: дизайнер лендинга слева не просто приглашает зарегистрироваться, а сразу призывает к действию — «начать зарабатывать» и «взыскать средства». Это именно то, за чем пришёл человек.

Ниже примеры того, как простая деталь может загубить конверсию. Человек, который не сильно заинтересован в оффере, гарантированно закроет страницу.

Кнопки
Этому элементу можно посвятить отдельную статью и все равно не прояснить ситуацию до конца. Поэтому выход только один — опираться на общие рекомендации и тестировать разные варианты.
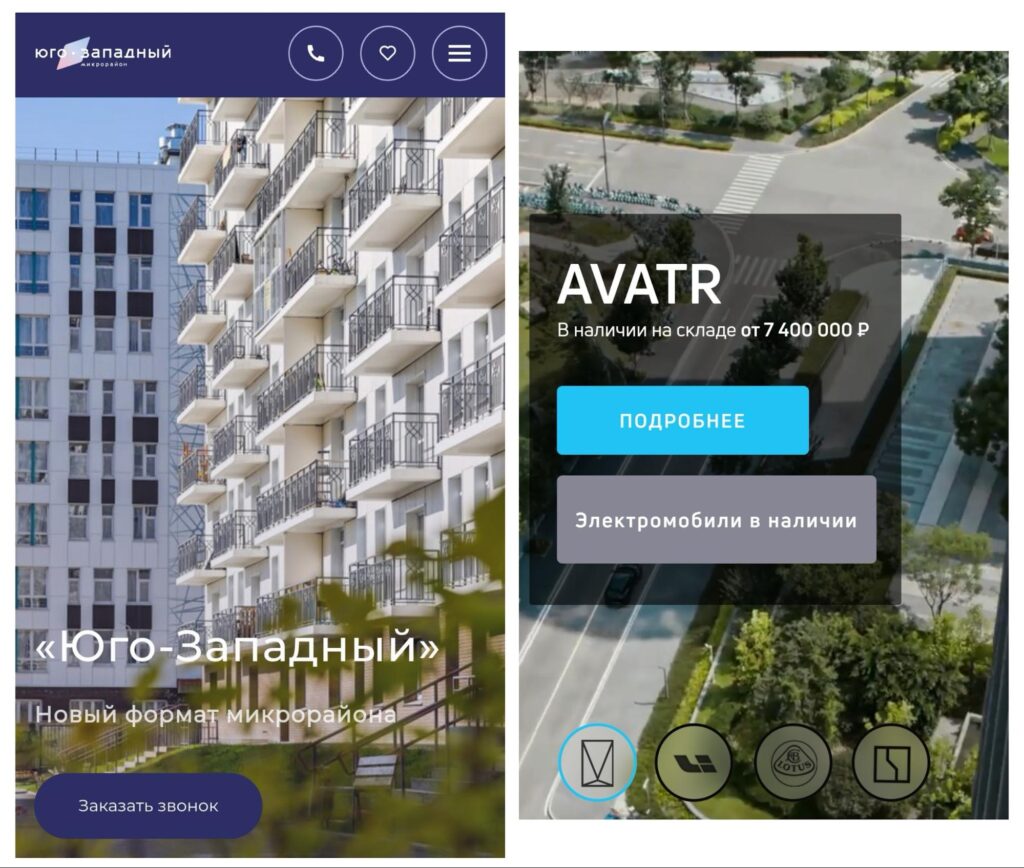
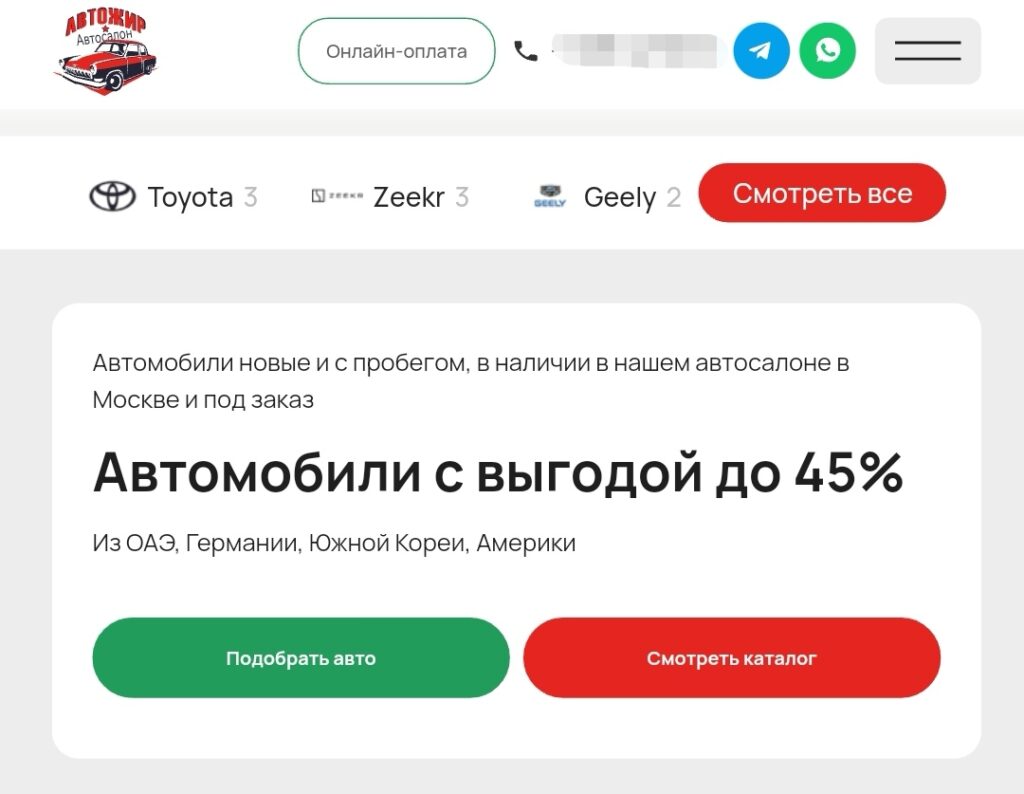
Автор кнопок ниже сделал кнопку без углов и это правильно: она выглядит менее агрессивной для читателя. Округлости приятнее для глаза, чем острые углы. Но он забыл поменять цвет, поэтому кнопка сливается с общим фоном и не выделяется.

Вот более удачный пример. Автор не только использовал закруглённые края, но и сделал контраст. Если пользователь уйдёт смотреть каталог, то может заскучать — поэтому цвет кнопки красный, отпугивающий. Если же сразу предложить выбрать авто, то шанс получить нового лида гораздо выше.

Вывод
Каждый элемент на лендинге выполняет свою уникальную функцию. Важно понимать, что загрузить все элементы на одну страницу сразу нецелесообразно. Это может сделать вашу страницу слишком длинной, перегруженной и скучной для посетителей. Для каждого географического региона и вертикали рекламы необходимо настраивать свой набор элементов и проводить тестирование. Иногда даже один добавленный элемент может значительно увеличить конверсию и привести к большему профиту.